Basket
Your basket is empty.
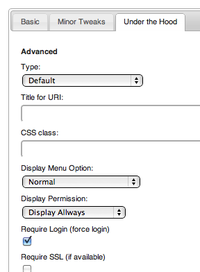
 I wouldn't play with Display Menu Options where you found Show as Trade log-in - please leave it as default. It's a bit more complicated concept that allows you to display different navigation based on active account type. What you are looking for is the Require Login (force login) checkbox. Please select this is you want a page to be available only to registered customers.
I wouldn't play with Display Menu Options where you found Show as Trade log-in - please leave it as default. It's a bit more complicated concept that allows you to display different navigation based on active account type. What you are looking for is the Require Login (force login) checkbox. Please select this is you want a page to be available only to registered customers.
Search functionality implemented in Onxshop is using fully featured full text search Zend_Search_Lucene and analysing document by it's type, so when it's HTML in our case, it looks into the body text and also meta tags. The results are sorted by their rank, basically by number of keywords found in each document.
Does that mean, for instance, that keywords in <title> and <h1> elements are weighted more heavily in the search algo than keywords in <p> elements?
Yes, that's correct. It full text search with understanding of HTML structure.
http://framework.zend.com/manual/en/zend.search.lucene.overview.html
Zend_Search_Lucene_Document_Html class recognizes document title, body and document header meta tags.
The login for checkout process is not essential, you can create checkout with anonymous user (ID=0). However in reality you almost certainly need to take customer's name, email and postal/invoice address anyway, so you can create a user ID for that email in the backend for accounting purposes. It would be an account without password, so the customer cannot login. Subscribe to newsletter works in a similar way. It creates customer ID and if the customer is creating a real account later, it only updates his details.
Your Onxshop supplier is able to customise the checkout process per your request, e.g. Laposa's current standard rate is £600 for creating customised checkout pages including payment gateway setup of your choice.
You can limit pretty much anything, using Access Control List (ACL) and defining a workflow. I.e. you can allow your public visitors to submit an article, then senior member can review it and approve for publishing.
If you have your domain name the same as the homepage, you need to disable Debian Apache default site.
$ a2dissite default && /etc/init.d/apache2 restart
Create template file:
templates/component/hello_world.html
<!-- BEGIN: content -->
This is output: {RESULT}
<!-- END: content -->
Create associated controller file:
controllers/component/jhello_world.php
<?php
class Onxshop_Controller_Component_Hello_World extends Onxshop_Controller {
/**
* main action
*/
public function mainAction() {
$text = "Hello World!";
$this->tpl->assign("RESULT", $text);
return true;
}
}
Use in CMS
Insert into CMS as Generic Component content element.
You need to clear the page cache, which is the lightning icon in the top bar. Every page in Onxshop is fully cached and it can be stored for up to 24 hours. If you want to make you changes visible to everyone immediately, than click on this icon. It's a good practise to clean cache at the end of your editing session, not after each single update.
Yes, absolutely. You can customise the title as you wish.
Yes, but it needs to be done in the database. For example if you want to create a blog section under node ID 1234, you will need to add this to common_configuration table:
node_id= 1234, object = 'common_node', property = 'id_map-blog', value = '1234'
Go to templates/node/side/default.html and replace {PRIMARY_NAVIGATION} with your customised code. For example you can call the menu component with options to show all items (expand_all=1), which is useful for creating dropdowns.
The code would be:
{ONXSHOP_REQUEST_menu #component/menu~level=3:expand_all=1:display_teaser=0:id=1:open=GET.id~}
Where parameter "id" is your root folder ID (ID 1 = Primary Navigation container)
In templates:
In controllers:
Try also {_SESSION.active_pages|print_r(%s, true)} for example page ID for two levels up would be {_SESSION.active_pages.2}
Each parameter is listed within the component source code, for example: take component/menu_stack.php (https://github.com/laposa/onxshop/blob/master/controllers/component/menu_stack.php) you will see that there are three parameters:
$image_width = $this->GET['image_width'];
$image_height = $this->GET['image_height'];
$image_fill = $this->GET['image_fill'];
And because it is inheriting component/menu.php you can also use:
// how deep we can go, zero means unlimited
if (isset($this->GET['level'])) $max_display_level = $this->GET['level'];
else $max_display_level = 0;
// if to expand all items, when 1 show all (ie for sitemap), 0 expands only active items
if ($this->GET['expand_all'] == 1) $expand_all = 1;
else $expand_all = 0;
// 1 parse strapline
if ($this->GET['display_strapline'] == 1) $display_strapline = 1;
else $display_strapline = 0;
// 1 shows only published items, 0 shows all
// possible security flaw, user can see list of not published items if provide the get parameter
if (is_numeric($this->GET['publish'])) $publish = $this->GET['publish'];
else $publish = 1;
// open this item (active item)
if (is_numeric($this->GET['open'])) $open = $this->GET['open'];
else $open = null;
// node_id
if (is_numeric($this->GET['id'])) $node_id = $this->GET['id'];
else $node_id = null; //null if not provided (it's correct value for tree's root elements)
// filter (see common_node->prepareNodeGroupFilter() for available filters)
if (isset($this->GET['filter'])) {
$filter = $this->GET['filter'];
} else {
if (ONXSHOP_ECOMMERCE === true) $filter = 'page_exclude_products_recipes'; // don't show products in navigation on ecommerce sites as could have large product database
else $filter = 'page';
}
For example controllers/component/survey.php
Create new file in your project folder.
>?php
/**
* Copyright (c) 2018 Laposa Limited (https://laposa.ie)
* Licensed under the New BSD License. See the file LICENSE.txt for details.
*
*/
require_once ONXSHOP_DIR . 'controllers/component/survey.php';
class Onxshop_Controller_Component_Survey_Local extends Onxshop_Controller_Component_Survey {
/**
* main action
*/
public function mainAction() {
return parent::mainAction();
}
}
You can use PHP print_r function as Xtemplate callback function, for example:
{ITEM|print_r(%s, true)}